But du jeu
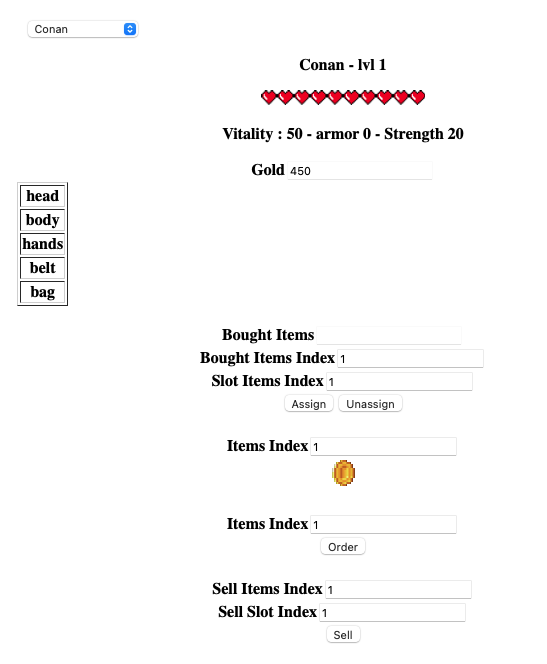
Le principe du projet était de créer une interface de magasin de RPG ( Rôle Play Game) avec du VueJS, HTML5 et du CSS3. Il est possible d’y sélectionner une ville, une rue puis un magasin. Dans chaque magasin, il y a une liste d’objet achetable en fonction du style d’établissement qui a été sélectionné (forge, taverne ou magie).
De plus, vous pouvez sélectionner un personnage, celui-ci a un niveau et des caractéristiques propres (vitalité, armures et force). Celle-ci peuvent être influencé par certains objets équipés. Enfin, il est possible d’acheter, de revendre, d’équiper et de déséquiper les objets. Lors de la vente, le pris est variable entre 10% et 100% du prix d’achat.
Les technologies utilisées

- VueJS
- HTML5
- CSS3
Difficultés :
- Apprentissage de VueJS
- Utilisation des props
La maintenance
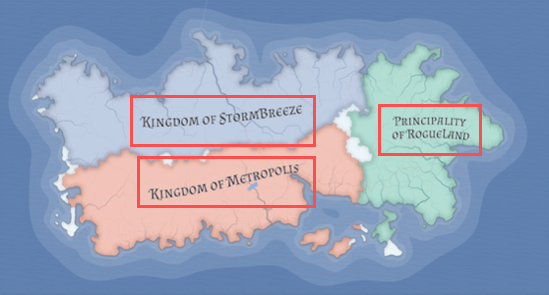
Comme maintenance, j’ai décidé de rajouter une carte cliquable se qui permet d’enlever la sélection par bouton radio. Pour cela, j’ai du apprendre à utiliser deux nouvelles balises :
<map> et <area>
J’ai rajouté une balise <img> avec un paramètre usemap. Dans celui-ci, j’ai préciser le nom de la map créer pour délimiter les 3 zones représentant les 3 villes.
J’ai donc créer une balise <map> avec le paramètre name “map-world”.
Et pour délimiter les 3 zones, j’ai du créer 3 balises <area> dans ma balise <map>.
Dans les balises <area>, il y a 4 paramètres :
- shape : j’ai décidé de faire des rectangles pour simplifier la création, mais il est possible de créer un polygone.
- coords : les coordonnés x et y (en pixel) du coin supérieur gauche, et les coordonnées x et y du coin inférieur droit.
- @click : on choisis l’event lors du clique sur la zone, pour cela, j’ai utilisé @click avec une fonction créer plus tôt dans le projet.
- alt : permet d’afficher un nom si l’image ne charge pas.
Lien vers le GitHub :